
MockupCreator is a tool to create mockups, prototypes and wireframes.
MockupCreator will help you to accelerate your products development and improve the quality of the product design.
How is it possible? Let's imagine you need to add a few forms, dialog or screens to add or edit data to your application or web site. You know what data will be used and you have a functional specification. Now you need to implement it and achieve best user experience.
Most information we get visually, so let's create a mock-up and check if it contains all necessary elements, how they are placed, is UI overcomplicated or not.
While creating your mock-up you'll get some new ideas and solutions, find missing use cases and fix your specification before the application will be implemented.
As it is easy to create a mock-up or a wireframe, you can create a few variations very quickly (just copy and modify it). When you have several mockups on the screen, it'll help you to compare them, think about details of your web or desktop application and improve quality of gui.
MockupCreator has the following key features:
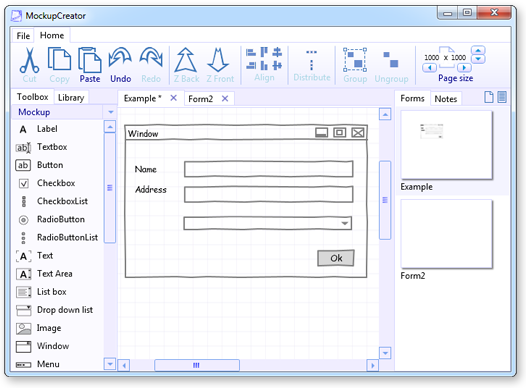
Easy and clear UI
MockupCreator has an easy and clear UI, perfect learning curve. You start creating your mockups immediately and focus on your mockup.It allows to drag & drop elements from the toolbox to the screen. Don't like to drag? Just choose an element on the toolbox and then click on the canvas. You can edit all properties in one place, just double click an element.
Multiply Form Documents
MockupCreator keeps all related forms, pages, screens, templates, images in one project file. All parts are in one place and you'll never loose them. All documents are displayed with thumbnail images which help to recognize documents and improve navigation between them.Export to image, text and PDF
MockupCreator can export your mockups to RTF, PDF and PNG to share the result of your work with co-workers and customers. It exports a mock-up to an image: you can create a mock-up, save it as an image and use it in your further work: documents, emails, web sites etcImages
It works with images: you can take a screen shot of any application or its part, save it and use it in your mock-up as any other element. You can even simply insert it from the clipboard, the image will be saved in your project automatically.User templates
Sometime we need to use the bunch of the elements on different pages. And sometimes they need to be changed... Create a template and use it in your forms. Any change of the template immediately appears in all places where it is used.Keyboard short cuts
MockupCreator has standard elements selection and interaction with the clipboard. You can use ctrl + left mouse click, shift + left mouse click to select several elements.

Ctrl-c, ctrl-v, ctrl-y (ctrl-insert, ctrl-shift, shift-del ) to work with the clipboard. Or you can use corresponding buttons on the toolbar.
If you like to use a keyboard, there are several short cuts:
- arrow keys to move selected elements
- ctrl + arrow keys to move faster
- shift + arrow keys to change the size of the element
We have a lot of ideas and will add them to our new versions. We are glad to get your feedback and opinion, this will help us to improve MockupCreator. Please send us an email or use the feedback form.
The trial version has a full functional 30 days period.
The license includes one year of free updates for all minor and major versions.
